Cách học React trong năm 2023

React là thư viện phổ biến nhất để xây dựng single page application (SPA), thời điểm thích hợp nhất học React là 5 năm trước và bây giờ, năm 2023.
Trong bài viết này, mình sẽ chia sẻ với các bạn các nguồn tài nguyên, tip mà mình tin là sẽ giúp các bạn học React nhanh hơn. Bạn sẽ tiết kiệm rất nhiều thời gian và năng lượng nếu đi theo lộ trình này.
🥇 Cần học JavaScript trước khi học React hay không?
Cần! Nhưng chỉ cần cơ bản.
Câu hỏi mà mình nhận được thường xuyên bởi các bạn mới muốn học React là: "Em có cần học JavaScript hay không?"
React là một thư viện JavaScript và nó được quảng cáo là "chỉ JavaScript". Điều này đồng nghĩa rằng bạn thật sự cần học JavaScript đầu tiên, trước khi học React. Mối quan hệ giữa JavaScript và React là Càng biết nhiều và JavaScript, học React càng dễ
Như mình đã nói ở trên, bạn không cần học tất cả kiến thức về JavaScript. Nhiều concept JavaScript bạn có thể học cùng lúc khi học với React.
Đây là một danh sách rút gọn những concept trong JavaScript mà bạn cần hiểu để có thể học React hiệu quả. Chúng bao gồm:
-
Biến
-
Mảng (và các function đi theo mảng như
.map()) -
Object
-
JavaScript Event
-
Function và Arrow Function
-
Scope và closure
-
Cú pháp Promise và async-await
-
Xử lý lỗi cơ bản
Đó là những khái niệm về JavaScript mà mình tin rằng bạn cần biết để có thể học và làm việc với React.
Bạn sẽ gặp và tìm hiểu thêm về các khái niệm khác khi học React cũng như đọc code của người khác.
🥇 Học React qua tutorial nào?
Sử dụng doc mới của React!
Khi chúng ta bắt đầu với React, câu hỏi đầu tiên của chúng ta thường là: "Mình học React ở đâu đây? Có chỗ nào học vừa free vừa chất lượng không?"
Youtube ư? Cũng tạm nhưng thường thì không đủ chi tiết
Các khóa học thì sẽ giúp bạn rút ngắn thời gian học tập đi rất nhiều, nhưng mình muốn nói là trang đầu tiên bạn nên xem là trang tài liệu chính thức của React: reactjs.org.
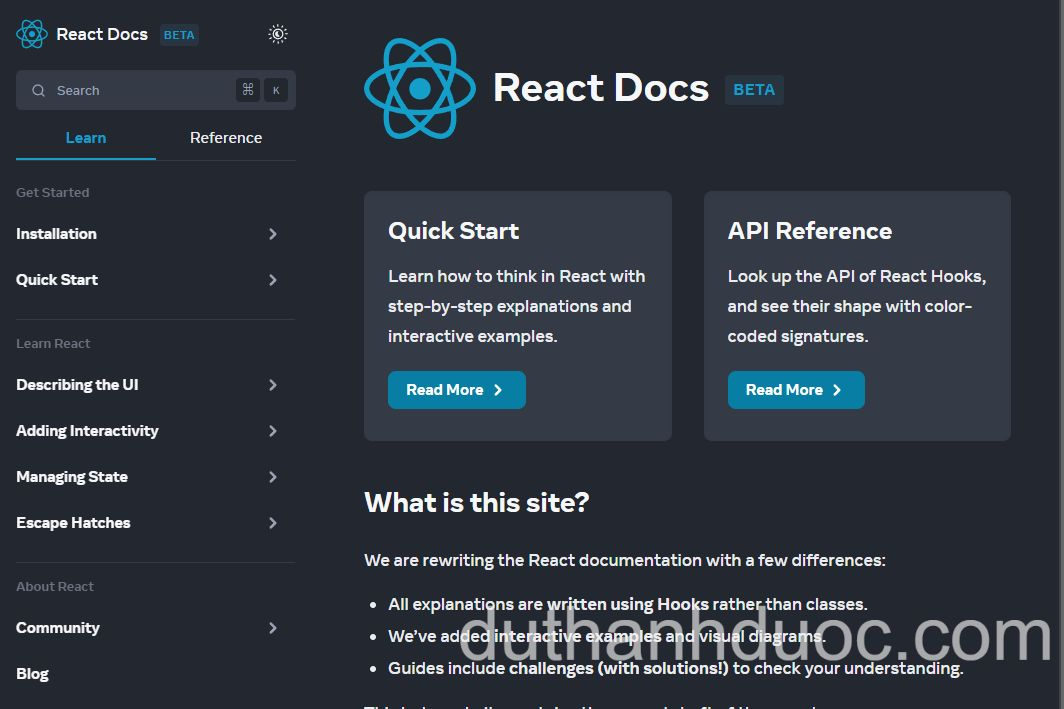
Một thông tin rất vui nếu bạn học React trong năm 2023 so với những năm trước đó là document của React đã được cập nhật và cải thiện rất nhiều. Nó luôn được cập nhật mới nhất với phiên bản React hiện tại, có vô số ví dụ thực tế và thậm chí là bạn có thể code trực tiếp trên trang doc của React mà không cần tự tải code về rồi tự code ở máy tính.
Nếu bạn muốn bắt đầu với một dự án React mới toanh, bạn có thể khởi tạo nhanh chóng trên trình duyệt bằng cách sử dụng react.new. Cái này sẽ tạo một dự án React trên CodeSandBox và bạn có thể tương tác và học ngay lập tức. Nhanh hơn nhiều so với việc tạo trên máy tính (Nhưng về lâu dài thì vẫn nên tạo trên máy tính để có thể học được nhiều hơn)
Bạn có thể tham khảo doc mới của React ở trang beta.reactjs.org.
Một lý do to bự khác mà bạn nên sử dụng doc mới này là nó được thiết kế rất là thân thiện với người mới, theo ý kiến cá nhân của mình thì nó cho phép bạn học các concept của React nhanh hơn gấp 3 lần cái doc cũ. Nếu bạn đã từng đọc cái doc cũ, qua đọc cái doc mới này bạn sẽ thấy choáng ngợp về sự đầu tư và rõ ràng của nó.
🥇 Bạn không cần học class component
Nếu bạn tự hỏi rằng liệu có cần học class component trong năm 2023 hay không, câu trả lời là không.
Nếu bạn bắt đầu học React, bạn sẽ nghe về thứ được gọi là class component. Cái này cơ bản chỉ là một JavaScript class thông thường thôi. Ngày nay thì chúng không cần thiết lắm với những React developer nữa, nhưng nếu học nó thì bạn vẫn có được những lợi ích nhất định.
Từ khi React Hooks được giới thiệu vào năm 2018, các React developer đã chuyển nhà sang sử dụng function component - chỉ là JavaScript function thông thường.
Class component vẫn còn là một phần của React và team React không dự định bỏ chúng, chúng vẫn được sử dụng ở rất nhiều dự án React trước đây, và hiện tại thì vẫn còn được dùng trong một vài tính năng của React (ví dụ như Error Boundary).
Tóm lại là học cũng tốt, không học cũng chả sao 😁
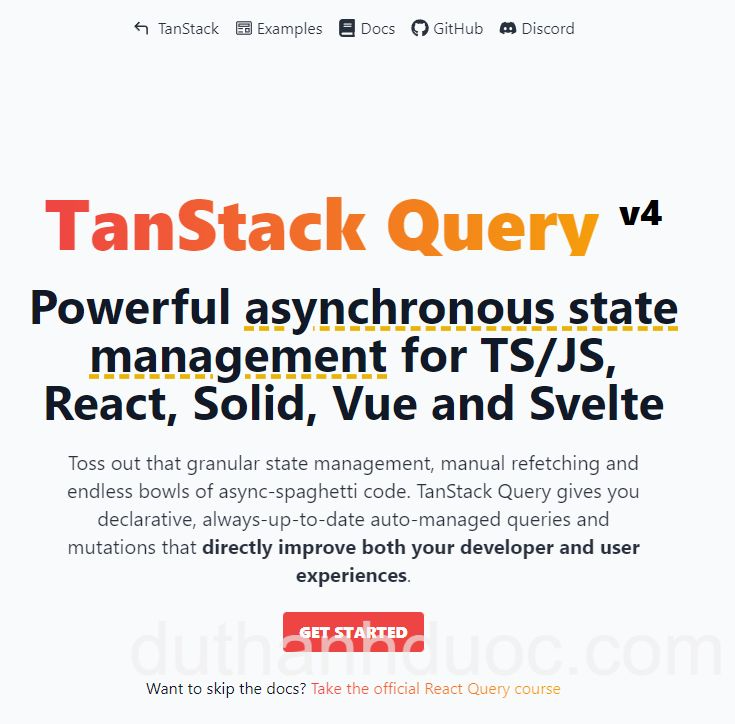
🥇 Học React Query
React Query được coi là phát kiến vĩ đại nhất từ khi React hook ra đời, nó giúp chúng ta đơn giản hóa rất nhiều tác vụ hằng ngày với ReactJs.
Mình cực kỳ recommend các bạn học React Query ở thời điểm này.
Có rất nhiều youtuber nổi tiếng chuyển sang dùng React Query
React Query thực ra là một thư viện giúp chúng ta quản lý các state bất đồng bộ ví dụ như data từ api, chúng ta có thể caching, sharing chúng một cách rất đơn giản. Ngoài ra dùng React Query sẽ giúp việc gọi api trở nên ngắn gọn hơn bao giờ hết, giảm thiểu đi rất nhiều code thừa lặp đi lặp lại.
React Query nó không thay thế Axios hay Fetch đâu nha, các bạn vẫn dùng 2 thằng đó để fetch api kết hợp với React Query.
Tanstack Query là tên gọi mới của React Query
Mấy cái loading hay error khi xử lý với React Query nó cũng mượt và dễ hơn hẳn. Bây giờ mà nói về lợi ích của React Query thực sự mình không thể kể hết được. Khuyên mọi người nên trải nghiệm nó nhé.
Và tất nhiên trước khi học React Query thì mình khuyên mọi người đã làm quen với việc fetch data sử dụng Axios hoặc Fetch với useEffect trước đã nhé. Một khi mọi người đã quen rồi thì mọi người mới cảm nhận được cái sự sung sướng mà React Query nó mang lại cho dự án React của mọi người.
🥇 Bạn không cần học Redux
Nếu bạn từng muốn học React trong những năm trước đây, bạn có thể sẽ nghe câu "Học React thì phải học Redux".
Cho bạn nào chưa biết thì Redux là một thư viện JavaScript và được dùng rất nhiều trong React Redux giúp chúng ta quản lý các state trong ứng dụng React, chúng ta sẽ đưa hết state về một nơi cao nhất trong App được gọi là store và những component nào muốn dùng state này chỉ cần vào store lấy. Điều này giúp giảm thiểu tình trạng gọi "props drilling".
Nhưng Redux thì không còn được nhiều người đánh giá cao trong những năm gần đây. Nguyên nhân chính là sự xuất hiện của React Context API. Trong nhiều trường hợp thì các dev React sử dụng Redux để truyền data qua lại giữa các component. Công việc này thì React Context cũng có thể làm tốt.
Redux nó sinh ra khá nhiều khái niệm như reducer, action,... và điều này làm khó những bạn mới rất nhiều. Team Redux cũng biết điều này và họ khuyên mọi người nên dùng Redux Toolkit - một bản nâng cấp của Redux, ít khái niệm rườm rà hơn.
Và gần đây họ cho ra RTK Query - một thư viện tương tự React Query nhưng nằm trong hệ sinh thái Redux, và họ cũng khuyên nên dùng RTK Query thay vì Redux thuần hay Redux Toolkit 🤣
Các bạn có thể học các thư viện khác đơn giản hơn như
-
Zustand
-
Jotai
Hoặc cứ dụng React Query + Context API như mình 😁
Một khi bạn đã có kiến thức cơ bản về React thì hãy tự build cho mình cái todo đơn giản áp dụng hết những kiến thức đã học. Bạn sẽ hiểu về state sâu hơn đấy.
Redux là thư viện hay, nhưng đối với mình hiện tại nó quá rườm rà khi so với các thư viện khác.
🥇 Bắt đầu quên Create React App đi là vừa
Muốn khởi tạo một dự án React trên máy tính của bạn, có khá nhiều cách để làm điều này và cách khá phổ biến là dùng Create React App.
Create React App (CRA) là một tool cho phép chúng ta tạo một dự án React chỉ bằng một câu lệnh. Mình không phủ nhận nó là tool hay, các bạn mới nên bắt đầu với nó nhưng một khi đã quen rồi thì mình khuyên nên chuyển sang Vite vì những lý do sau đây.
-
Vite nhanh hơn CRA, nhanh hơn rất nhiều về thời gian build và compile code
-
Vite cho phép tùy chỉnh chuyên sâu và dễ dàng hơn CRA
2 lý do trên đủ để gõ đầu ông CRA
Một tùy chọn khác là Next.Js. Next là một thư viện được xây dựng trên React. Nó giúp chúng ta có thể render được React ở môi trường server một cách đơn giản, hầu như những thứ bạn làm được ở React đều làm được trên Next.Js.
Blog bạn đang đọc được build trên Next.Js đó 😁
Thực sự thì trong thực tế, mình luôn dùng Next.Js thay vì dùng React thuần, vì nó có thân thiện với SEO hơn React.
Dưới đây là một video về kiến thức SEO cho anh em developer, các bạn có thể xem qua nhé.
Nếu các bạn đã nắm được cơ bản React rồi thì cũng nên liếc qua dùng thử Next.Js nhé, hay lắm đấy.
🥇 Tóm lại
Như các bạn đã đọc đấy, sau bao nhiêu năm React vẫn là thư viện hàng đầu để xây dựng một Single Page Application. Theo thời gian, sẽ có những cải tiến và nâng cấp. Có những thứ chúng ta không cần thiết để học ở thời điểm này nữa, thay vào đó là nên học những thứ mới mẻ và hiệu quả hơn.
Hy vọng bài viết của mình giúp ích được cho các bạn trên còn đường tự học thư viện ReactJs.
Bài viết có sự tham khảo từ How to Learn React in 2023
Nguồn bài viết: https://duthanhduoc.com